Key Information
- Google unintentionally released a blog post about Material 3 Expressive prior to its official announcement.
- Material 3 Expressive aims to enhance user experience while elevating Android’s appeal, encouraging users to transition.
- More details on Material 3 Expressive will be provided at Google I/O 2025 later this month.
Google is preparing to launch Material 3 Expressive at I/O 2025 later this month, but it mistakenly disclosed its research and design approach for the UI transformation beforehand. An early blog post, captured by the Wayback Machine, offers an advance look at the future of Android design and its shift towards a more “expressive” approach (source: 9to5Google).
The inquiry began in 2022 when a Google research intern raised concerns about the uniformity and “tediousness” of Material Design apps. This discussion sparked 46 individual studies involving over 18,000 participants across three years, aimed at discovering improvements for Material Design in Google applications. Ultimately, Material 3 Expressive is considered “both aesthetically pleasing and highly functional,” according to the company.
“The principles of Material 3 Expressive are grounded in substantial research and long-standing usability best practices, allowing designers to confidently use these new components and principles, knowing they’re creating something user-friendly and relatable,” the blog post elaborates.
Google Affirms the Appeal of Expressive Designs
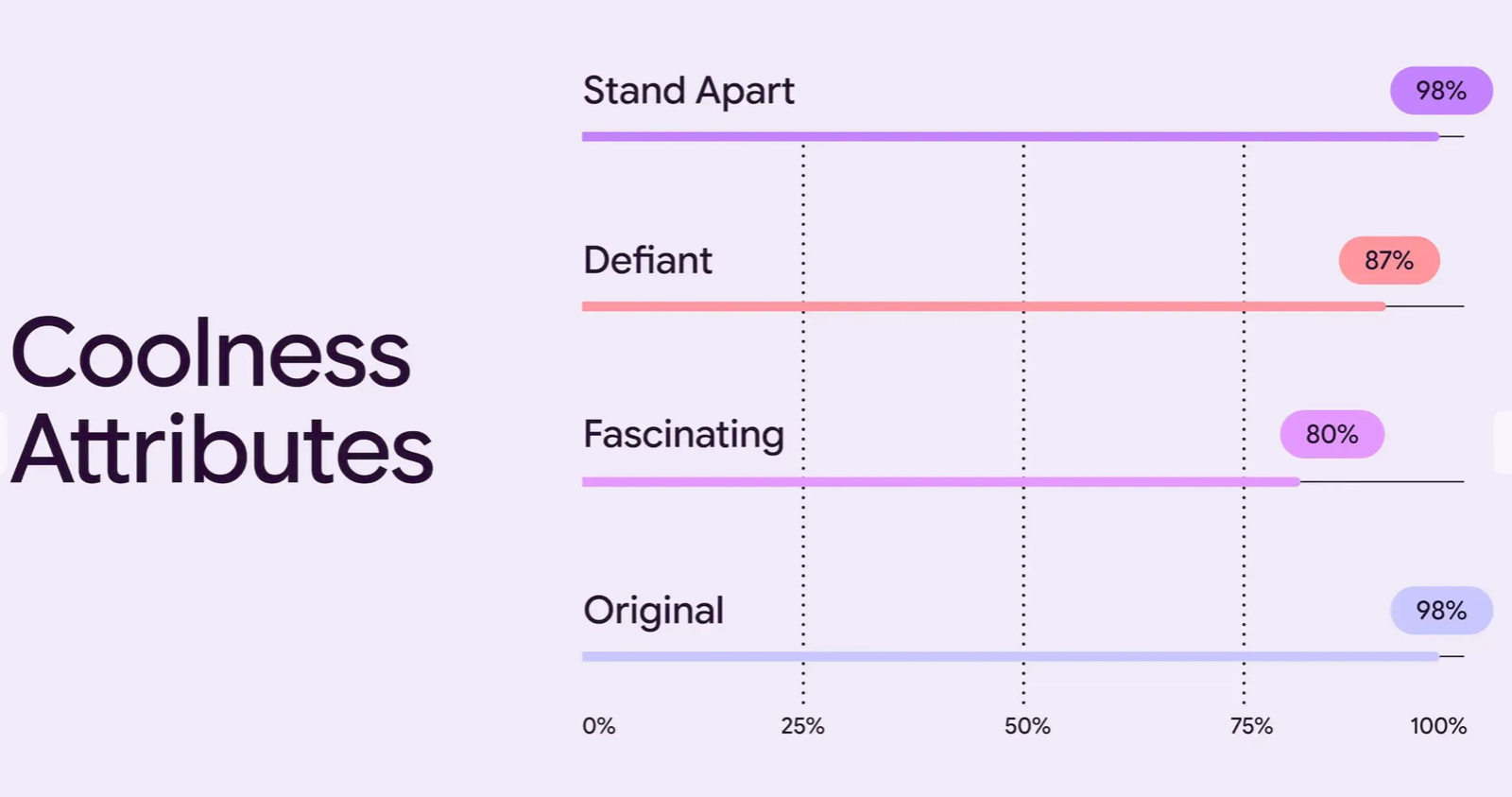
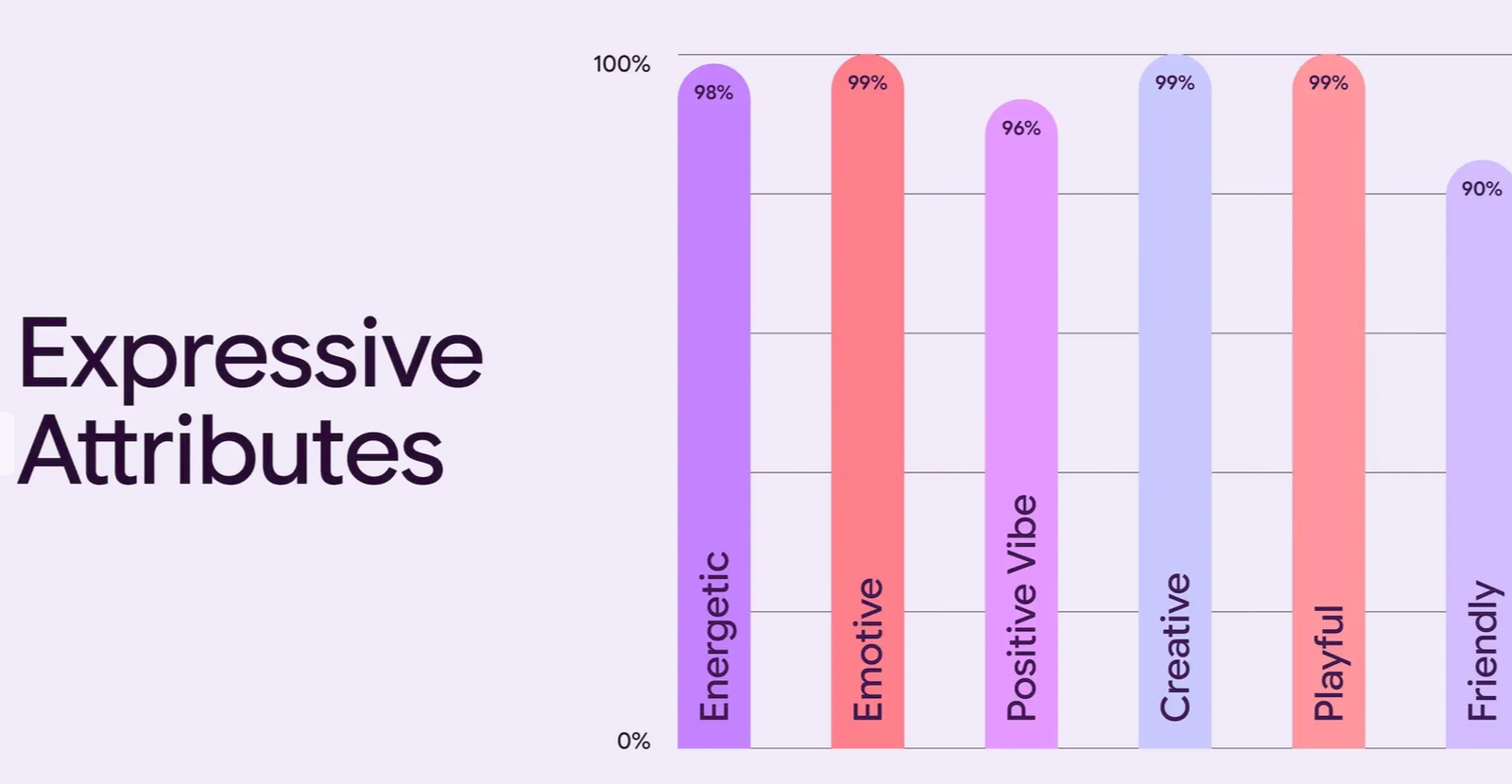
The blog post reveals that the research discovered a heightened perception of “brand coolness” associated with Material 3 Expressive design. The company suggests that this coolness could influence user behavior, making a “cool” Material 3 Expressive a catalyst for switching to Android.
Here’s a summary of Google’s additional discoveries regarding Material 3 Expressive:
- There was a 32% rise in subculture perception, indicating that expressive design makes a brand feel more relevant and “in-the-know.”
- The research also highlighted a 34% increase in modernity, suggesting a fresh and forward-thinking brand image.
- Furthermore, the studies pointed to a 30% increase in rebelliousness, indicating that expressive design positions a brand as bold and innovative, willing to deviate from norms.
The research studies conducted for Material 3 Expressive focused on the following areas:
- Eye tracking: Assessing where users focused their attention
- Surveys and focus groups: Evaluating emotional reactions to different designs
- Experiments: Collecting sentiment and preferences
- Usability: Observing how swiftly participants could grasp and navigate an interface
Google’s blog post draws a direct comparison between Material 3 Expressive and Apple’s iOS Human Interface Guidelines. “We discovered that well-executed expressive design is significantly preferred by individuals of all ages to non-expressive design adhering to iOS Human Interface Guidelines, with this preference being notably strong—up to 87%—among 18-24-year-olds,” the company states.
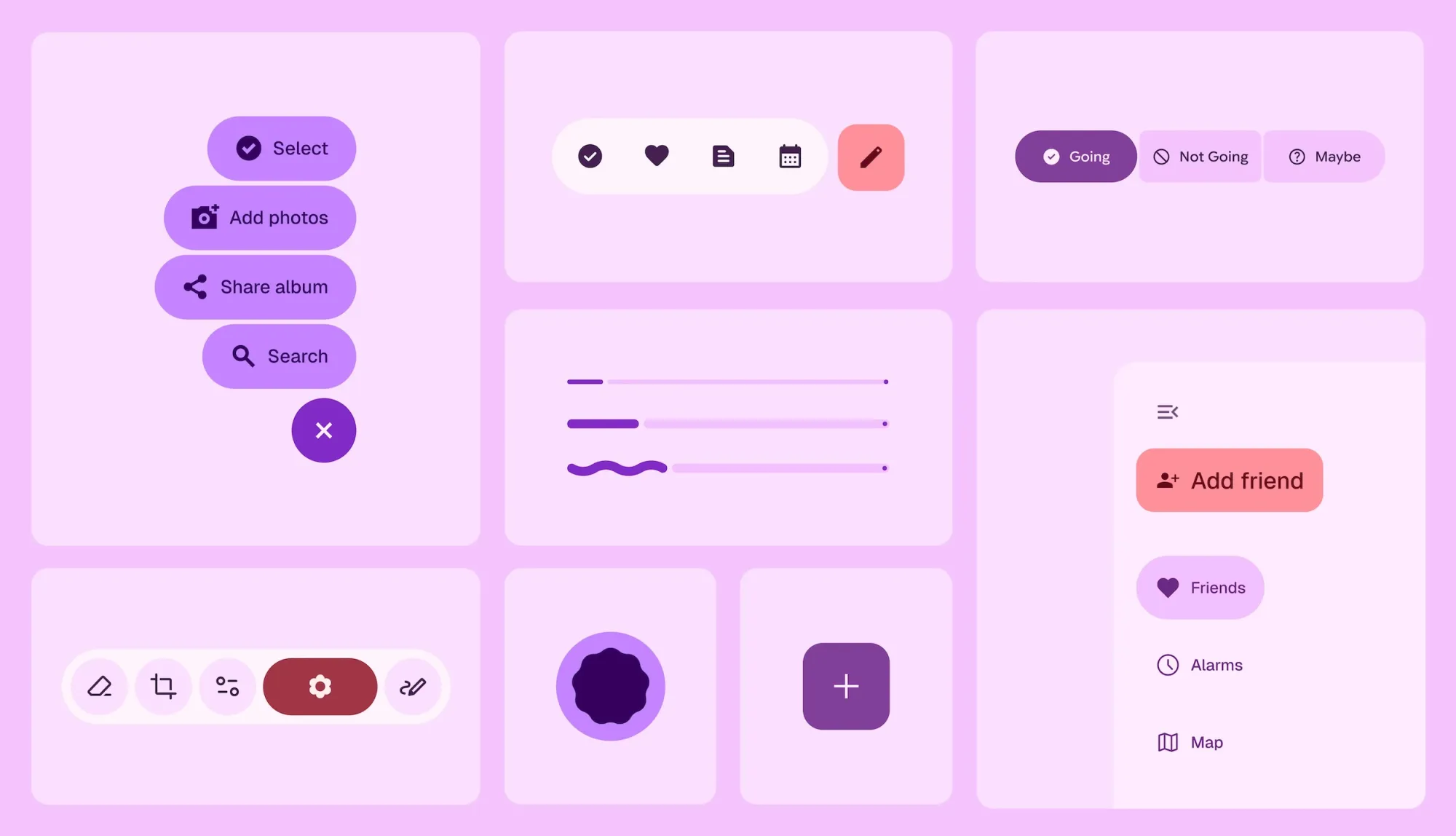
What to Expect in Material 3 Expressive
The initial blog post about Material 3 Expressive showcases various examples of how the design language will be applied, but it does not definitively represent the changes we will observe in forthcoming Android updates. Some anticipated design features include floating toolbars and accent colors that enhance the visibility of “key actions.”

Moreover, the elements of Material 3 Expressive are crafted with accessibility in mind, surpassing the minimum standards for tap target sizes and color contrast. The design team has also ensured that the design language maintains a premium feel while being “expressive.”
For those interested in how Material 3 Expressive will directly affect Android’s UI and UX, a leaked version of a new battery status indicator provides an enticing preview.
Google’s Guidance for App Developers on Material 3 Expressive
The blog post concludes by cautioning developers that expressive design is not a “one-size-fits-all” approach. Although effective in certain contexts, it may not be suitable in others. Google uses the example of Material 3 Expressive being ideal for a music app but less so for a banking application. Ultimately, Google advises designers to “respect established UI patterns and standards.”
Here’s a comprehensive list of recommendations from Google for product designers:
- Start experimenting: Dive into the updated Material 3 Design Kit for Figma and begin exploring the expressive design options.
- Try the techniques: Consider using the seven expressive design tactics [deep link to tactics section of blog post], while tailoring your UI to support core user journeys.
- Be intentional and focus on user needs: While vibrant expressive design has broad appeal, a notable minority prefers calmer versions. Always begin with users’ needs by understanding their requirements and critical user journeys before choosing the appropriate tactics and components.
- Prioritize functionality: Ensure your product’s core functionality remains intact and avoid compromising it for aesthetic enhancements. Clarity should never be sacrificed for emotion.
- Adhere to accessibility standards: Make sure your expressive designs comply with established guidelines on color contrast, screen reader compatibility, navigation, and other best practices for accessibility.
- Iterate, iterate, iterate: Use research to identify optimal usage of tactics, balancing coolness and familiarity or playfulness and professionalism. Our design scales can provide a helpful start, and always include crucial usability research to ensure you haven’t strayed too far.
Google will conduct a Material 3 Expressive session at the upcoming Google I/O 2025, a developer conference taking place later this month. We can expect to learn more about Material 3 Expressive at the event or during The Android Show’s preview right before the conference.
Here’s everything you need to know about how to watch Google I/O 2025 and the importance of the event.